In the “Basics” series, we’ll be going over all the technical foundations needed to start building a GB Studio game. If you’re a GB Studio Beginner, then these articles are for you, and veteran devs can still get a refresher on the tools and concepts.
Understanding Backgrounds
Backgrounds are a fundamental part of the GB Studio system. Understanding how to make functional backgrounds within their limitations is pivotal in successfully creating a game. In this article, we’ll go over the basic concepts about backgrounds in GB Studio and how you can optimize and improve your game.
Let’s imagine Scenes in the Game World are like theatre stages, and the backgrounds are the decorations. Of course, you need to make the decorations to make your theatre stage look amazing, but how do you go about that? Can you just create the background using a simple drawing program and forget about it? Unfortunately, it doesn’t work like that in GB Studio.
How Backgrounds Work
In 8-bit consoles like the Game Boy, resources were limited. When it comes to backgrounds, this means you have a limited number of “tiles” you can have in every scene.
Let’s take a look at how they work:

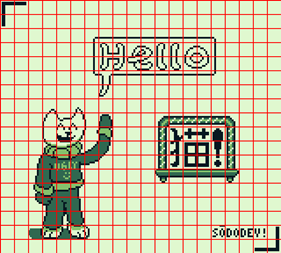
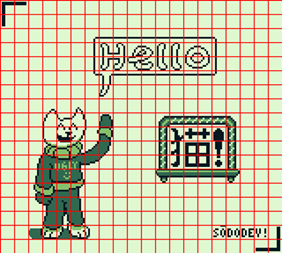
This is a small quick background made in Aseprite. It’s a cat waving “hello” with the Chinese word for cat (mao) inside a border (and my signature in the bottom right). Now, let’s see how the Game Boy processes background into something it can display.

The Game Boy uses tiles, which are small 8 by 8 pixel blocks. This is similar to how many 8-bit and 16-bit consoles stored graphics. Now, the Game Boy’s VRAM (Video RAM) is very limited, if we try to load this entire background onto VRAM with unique tiles (plus other things like sprites and text), there won’t be enough space and it will “overflow” or cause the wrong tiles to load. However, GB Studio already has tricks in place to prevent this.
Notice how most of the background is blank space? What if we store only one tile of blank space and then repeat that tile across the background? This is called optimization, and it’s very useful.
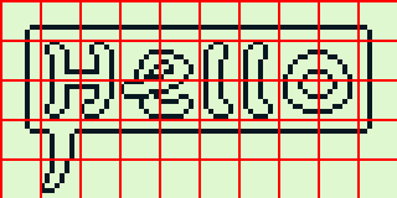
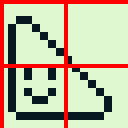
As previously mentioned, resources are limited, so developers had to optimize their games so they take up as few resources as possible. Let’s zoom in on the “hello” text bubble.

As you can see, the border of the bubble and both “L” characters look the same. If all the repeating tiles are removed, this is the result:

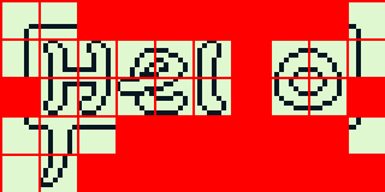
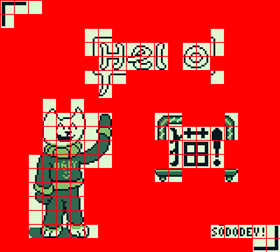
Now, instead of 50 tiles of data, only 25 tiles need to be stored! That’s quite an improvement, isn’t it? Now, let’s turn our attention to the full image:

When optimized for repeating tiles, this is the end result:

Pretty neat, huh? Luckily, you don’t have to manually go in and figure out all that by yourself, there are some free tools out there to help you out.
Using Apps to Count Tiles
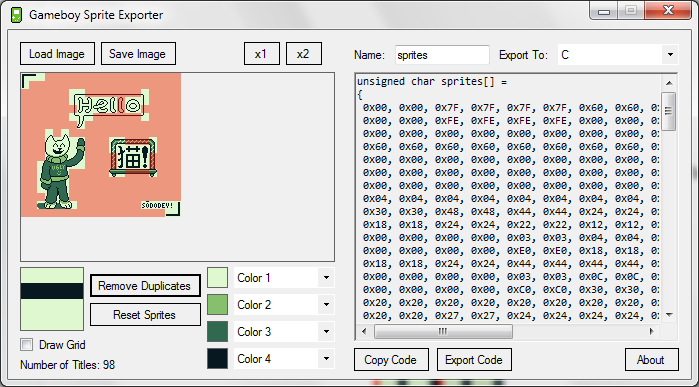
There are tools you can use to count tiles. One of them is Momeka’s Gameboy Sprite Exporter.
To load your background, click on the “Load Image” button and open your .png file. Then click “Remove Duplicates”. You should see your background with some red tiles. These red tiles are duplicates; optimized tiles, and the number of unique tiles is shown on the bottom left.

Another great tool for this purpose is Pautomas’ Tile Counter. It does the same thing as The Sprite Exporter but in a convenient Web Interface. This is great if you don’t have a computer that can open the Sprite Exporter, but this tool doesn’t show you an overview of your graphics with the duplicates outlined in red.
As you can see, the example background only uses 98 tiles. That’s quite a lot, but don’t worry, backgrounds can use up to 192 tiles. If you’re not using dialogue, that number rises up to 256. Is your number of tiles in your background still too high? Don’t worry, here are some tips to help you:
Look for Similar Tiles

Tiles that look very similar and don’t really matter can be duplicated. Copy and paste one tile onto the other in a drawing app of your choice.
Remove Tiles with Few Pixels

Tiles that only have one or two pixels that are not important can be removed or painted with a single colour. This may seem problematic to your art when zoomed in, but when viewed on a Game Boy screen, it will unlikely to be noticed. Remember, the player won’t know what you’ve removed, only what you’re presenting.
Simplify Your Scene
If your scene is busy or complicated, you should simplify it a little bit. Remove some less important elements and try out the previous tips.
I hope this helped you understand a bit more about the Game Boy and GB Studio. A lot of first time GB Studio users have challenges when first working with backgrounds because of their lack of understanding in how the Game Boy processes the backgrounds. Look for more guides in the future to help figure out sprites, text and scripting.

a/k/a “Anima” – Game Developer Wannabe, Average Internet Enjoyer, Human Being. (he/him)