Editor’s Note: This article contains flashing images for those who are sensitive to them.
This tutorial is built heavily on a plug-in created by NalaFala (Yousurname) and would not be as easy to implement without its help.
We will be focusing exclusively on the DMG Palette for this tutorial.
With the horror themed homebrew games filling a void in the Game Boy’s library, let’s explore and implement a classic horror trope: lights out. Deliberate manipulation of the light and shadow can be used to heighten tension, obscure paths, cloak sinister beings lurking in the darkness, or even the tried and true jump scare.
Source Code
https://github.com/phinioxGlade/gbstudio-dmg-custom-color-palettes
Playable In-Browser, or Download the ROM
https://phinioxglade.itch.io/gbstudio-3-custom-dmg-color-palette-tutorial
Key Concepts
- Using the set palette colors plugin
- How DMG color palettes work
- Setting the color palette of background layer
- Setting the color palette of sprite layer
- Arthoring art to work to leverage non standard palette
- Color palette cycling
- Custom fade in and out effect
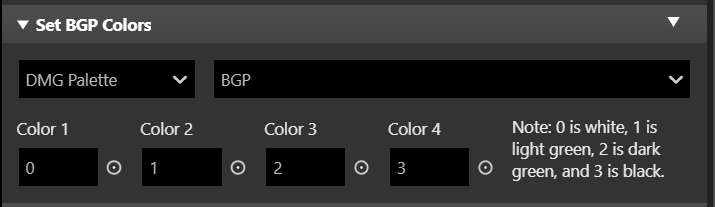
Set Palette Colors Plug-in
You’re probably already aware of the built-in events for [Set Background Palettes] and [Set Sprite Palettes], unfortunately these only apply to GBC palettes, but luckily a plugin made by NalaFala (Yousurname) called Set Palette Colors is here to help those making DMG games.

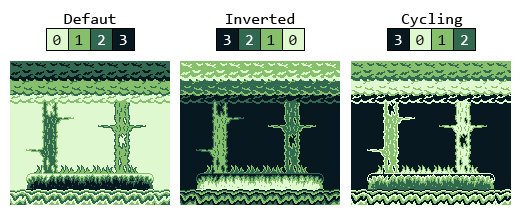
DMG Graphics Refresher
The Game Boy has a 2-bit color palette which can render sprite, background and overlay window layers. The sprite layer (OBJ0) supports 3 color channels with an additional transparent channel. The background and overlay window are both tile layers (BGP) and can be either 4 color channels, or 3 color channels plus 1 transparent channel. The BGP transparent channel only applies to sprites that “display behind background layer” are checked in the sprite editor.
The color palette for the sprite and background are independent but apply to the entire layer. The [Set Palette Colors] plugin allows us to reassign the color that each channel is using, i.e. swap white to black and vice versa.

1. Swapping Black for White
We will start with the simplest demonstration, setting a single background color channel from black to white:
- Create a new project called LightsOut using the built-in Sample Project (GBS V3+) you will be using these assets.
- Install the setPaletteColorsPlugin:
- Close GB Studio.
- Navigate to your project’s root folder and add a new folder called plugins.
- Inside the plugins folder add a new folder called setPaletteColorsPlugin.
- Inside setPaletteColorsPlugin copy of the contents https://github.com/Y0UR-U5ERNAME/gbs-plugin-collection/tree/main/plugins/setPaletteColorsPlugin.
- Reopen GB Studio and the project.
- Delete all the scenes.
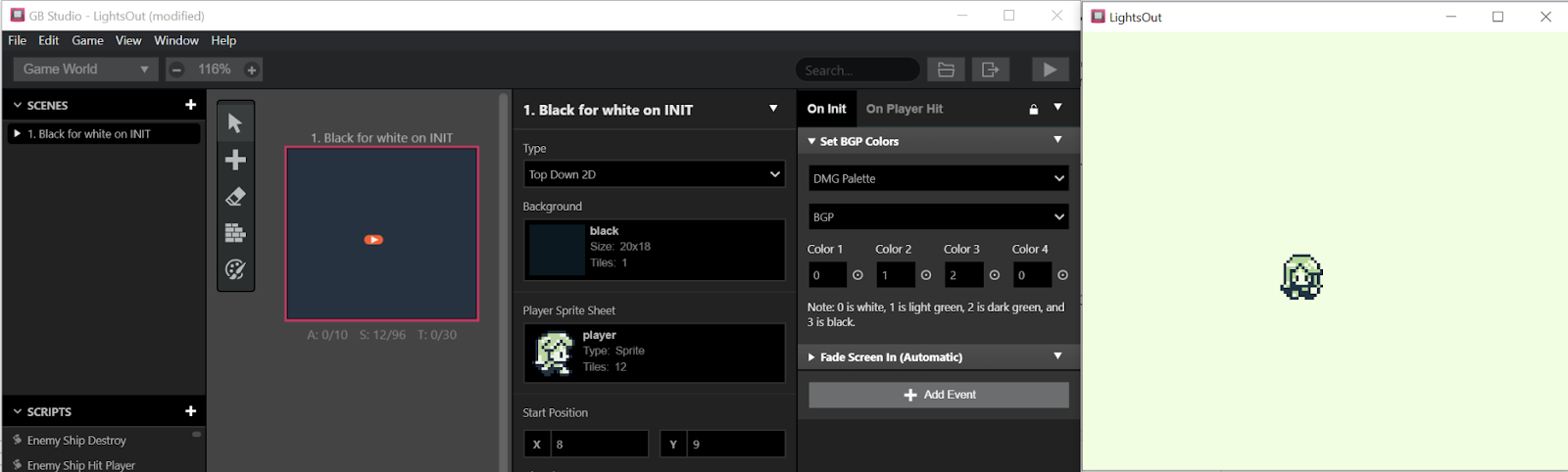
- Add a new empty scene called “1. Black for white on INIT” and select the black background.
- Add set palette color event to Scene OnInit and set Color 4 to a value of 0.
- Run and you will see the background is white instead of black.

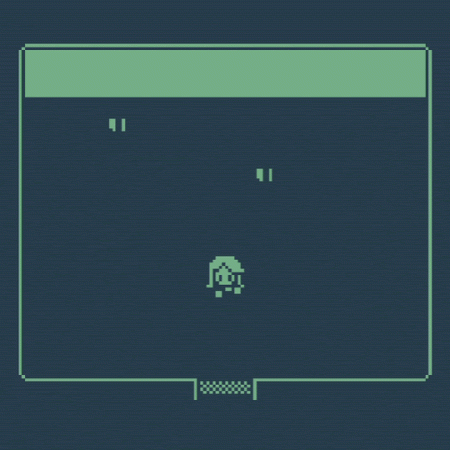
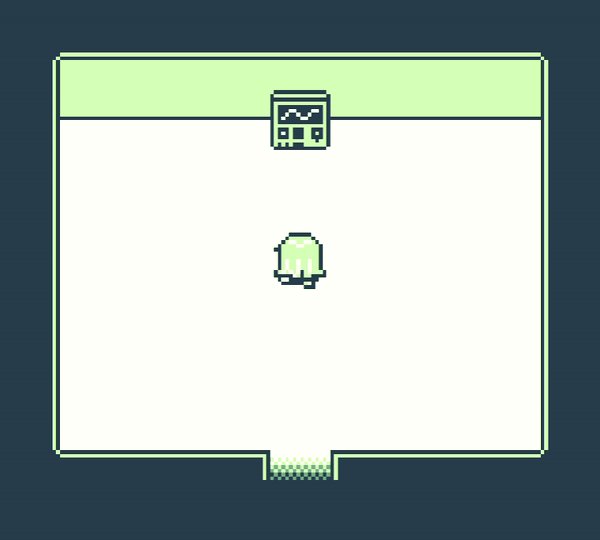
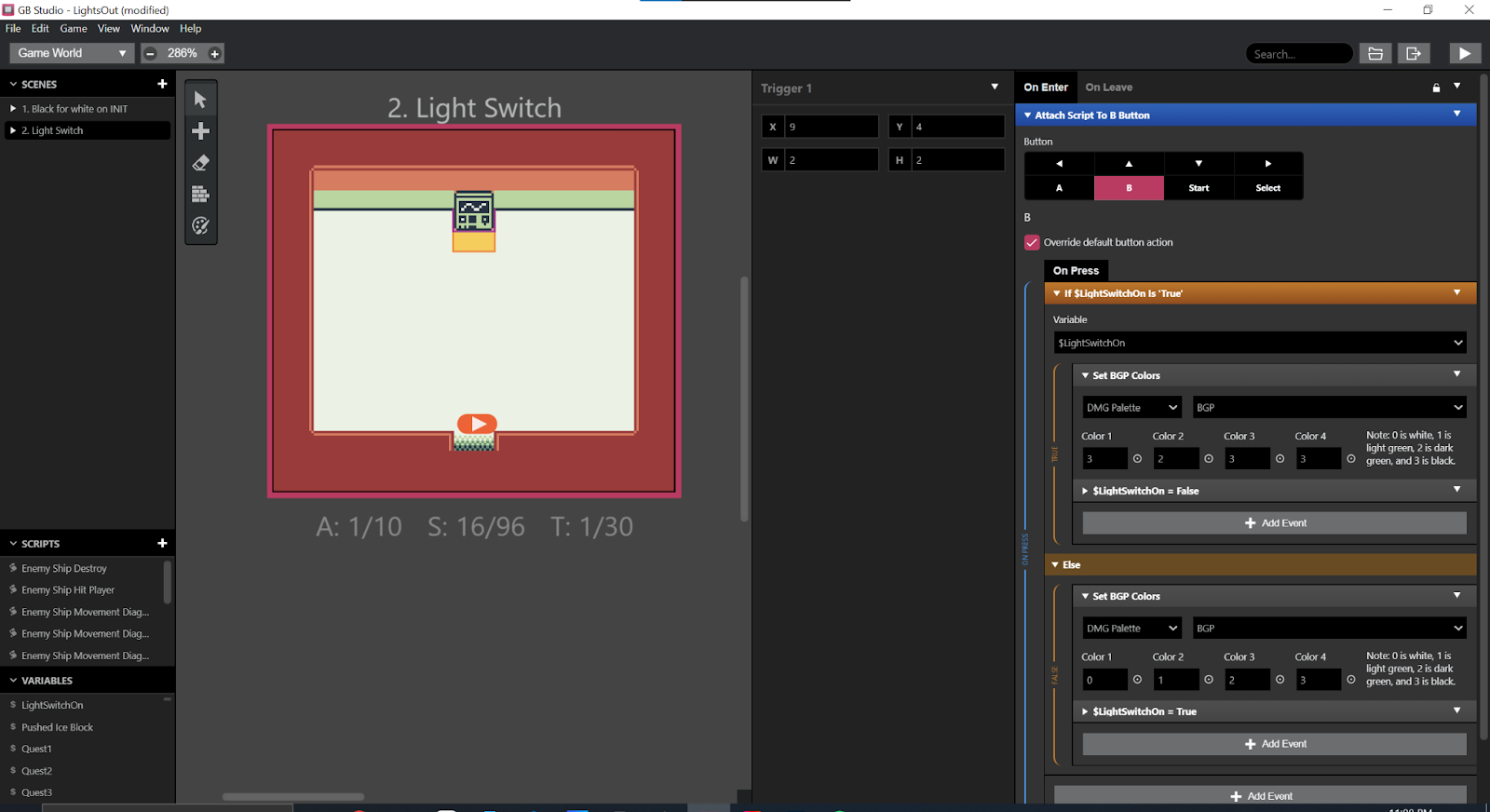
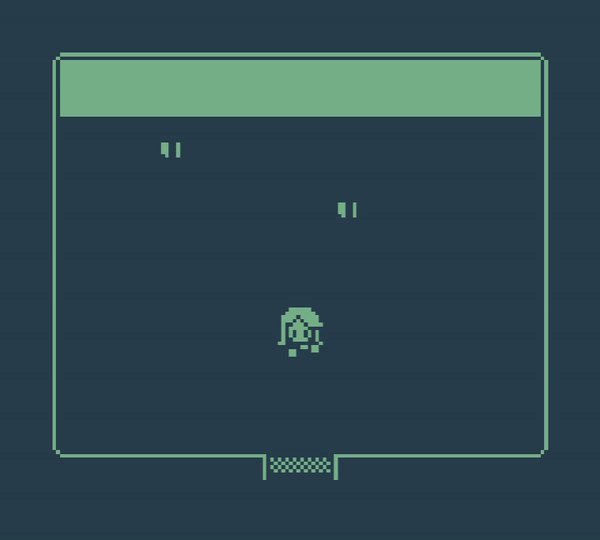
2. Light Switch
Let’s build a simple light switch. The Player will interact with the switch, allowing them to toggle the room’s lights on and off:

- Add a new scene called “2. Light Switch”.
- Set the background as the house.
- Create a global variable called LightSwitchOn.
- Add a [Set Variable To True] for the LightSwitchOn variable on Scene On Init.
- Add a new sprite, rename it to LightSwitch and set to the Machine sprite sheet.
- Add a trigger over and in front of the LightSwitch sprite.
- Add “Attach Button Script” event to the LightSwitch’s OnEnter.
Inside the Button script code needed to toggle the lights:
- Add If variable is true to evaluate LightSwitchOn:
- Inside If True:
- Add “Set Palette Color” event with the values 3,2,3,3, this will most of the room black.
- Set LightSwitchOn variable to False.
- Inside Else:
- Add “Set Palette Color” event with the values 0,1,2,3, this will restore the palette to its default.
- Set LightSwitchOn variable to True.
- Inside If True:

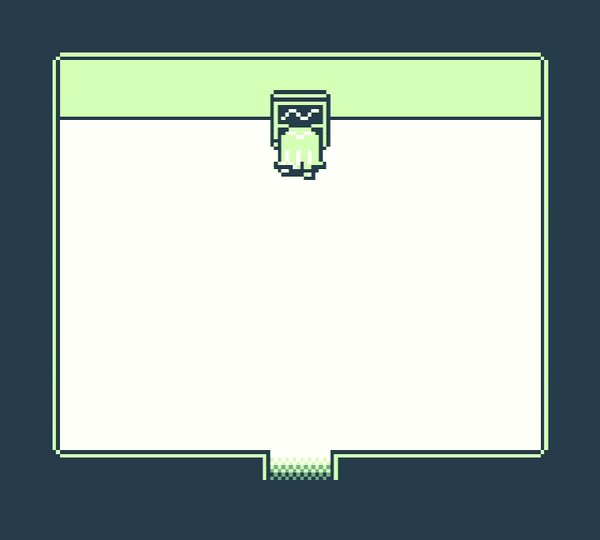
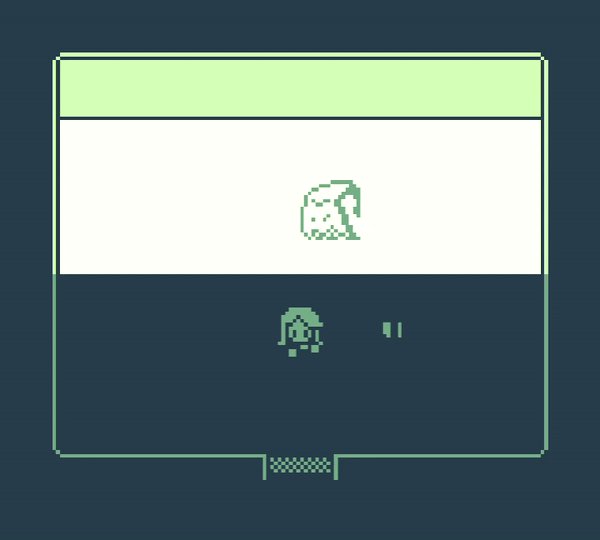
3. Light Switch – Include Sprites
Now that we have the lights affecting the background, the sprites look out of place in the darkness. To solve this, we are going to set the sprite palette:
- Duplicate the “2. Light Switch” scene and rename the new scene “3. Light Switch – Include Sprites”.
- In the “Attach Button Script” If True clause:
- Add “Set Palette Color” event, set to OBP0 and the Color channels to [2, 2, 3] – this makes the sprites dark but not invisible.
- Add “Set Palette Color” event, set to OBP0 and the Color channels to [2, 2, 3] – this makes the sprites dark but not invisible.
- In the “Attach Button Script” If False clause:
- Add “Set Palette Color” event, set to OBP0 and the Color channels to [0, 1, 2].
- This restores the sprites to the default palette.
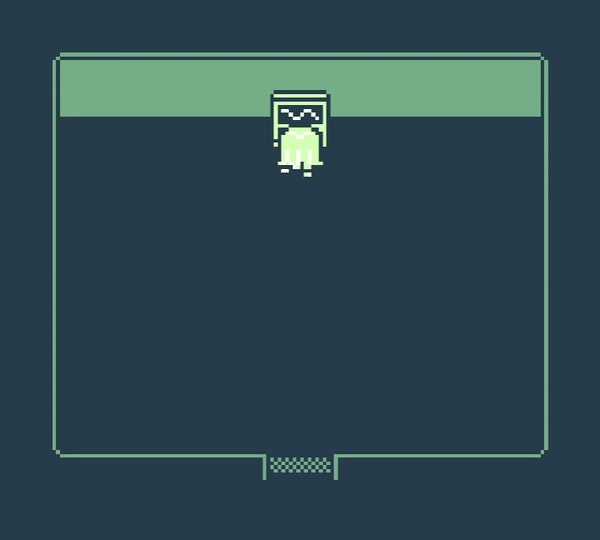
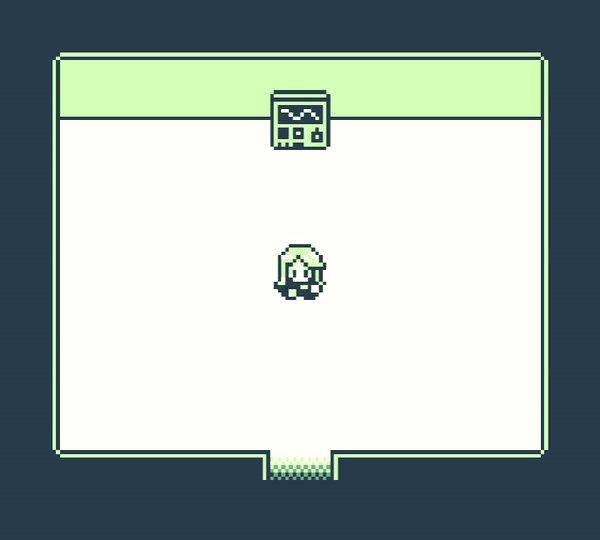
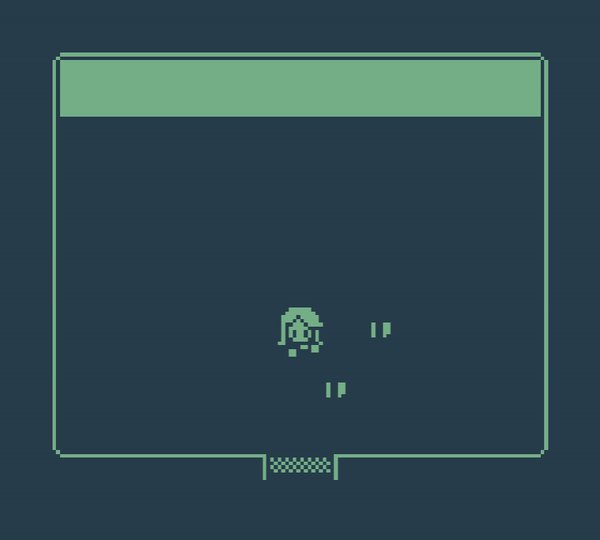
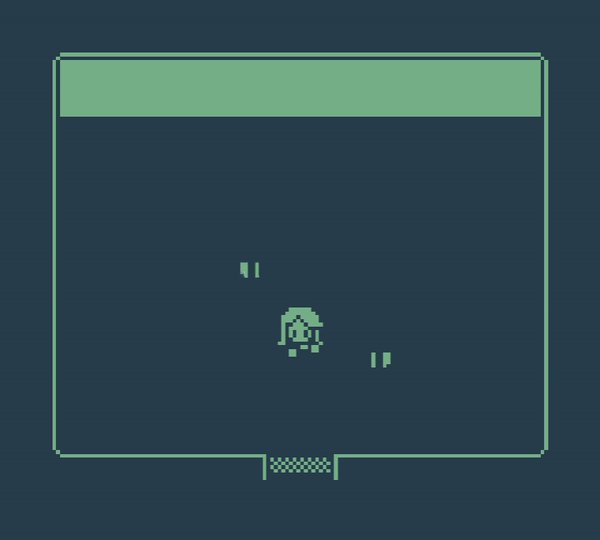
4. Lightning and Ghosts
We will finish this simple tutorial by implementing a gameplay gimmick, randomly lightning will illuminate the room revealing ghastly ghosts floating around the room:

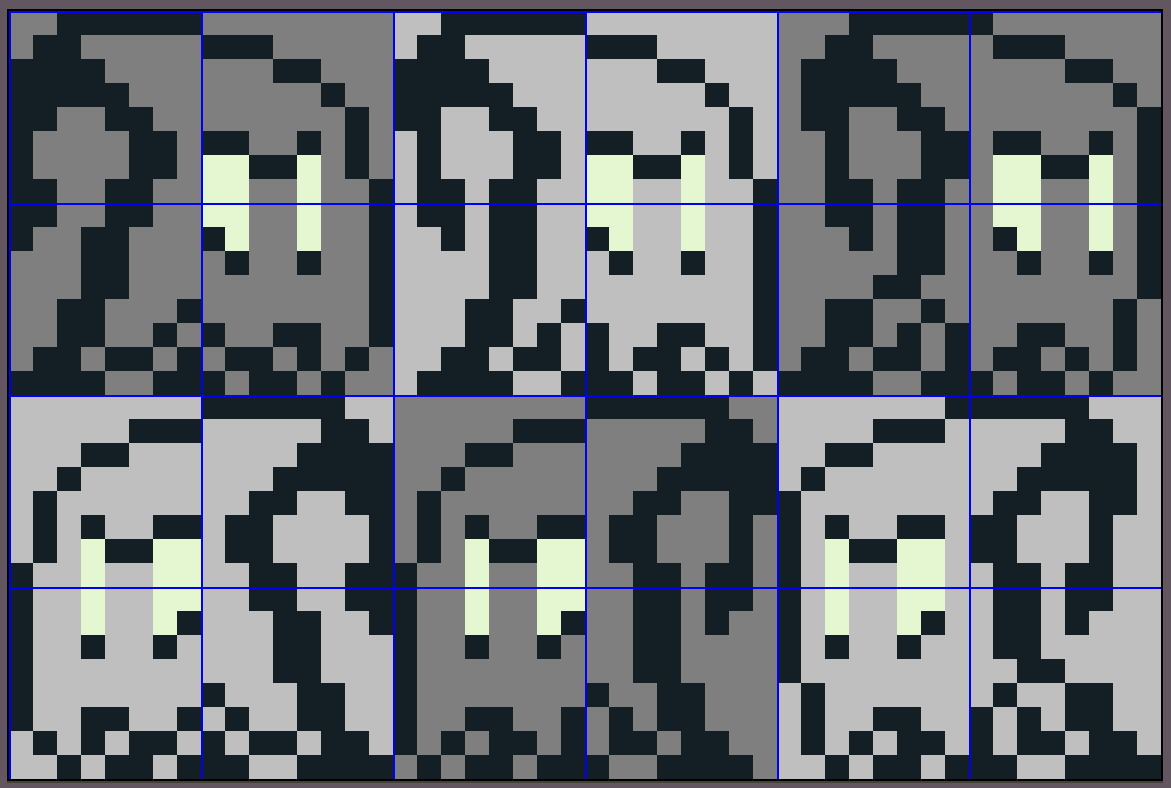
During the darkness only the ghost’s eyes will be visible. This will require the creation of a sprite sheet that takes into account how we are altering the color channels.

- Create a new scene:
- Set the background to house.
- Rename the to “4. Lightning and Ghosts”.
- Scene On Init set LightSwitchOn to False.
- Create a new global script called “LightSwitch – Toggle”:
- Copy the contents of the “3. Light Switch – Include Sprites”’s “Attach Button Script” If True clause in the into “LightSwitch – Toggle”.
- Copy the contents of the “3. Light Switch – Include Sprites”’s “Attach Button Script” If True clause in the into “LightSwitch – Toggle”.
- Create a new global script called “Lightning Effect”.
- Create a new global script called “Ghost Patrol”. Randomly calculates how many tiles it will move and what direction.
- Build the Ghost sprite with its animation.
- Add a new actor to the scene:
- Set the sprite sheet to Ghost.
- Rename “Ghost 1”.
- On Update call the Ghost Patrol global script.
- Duplicate the Ghost 1 and rename Ghost 2.
Effects
To close the tutorial we will demonstrate some of the effects you can achieve.
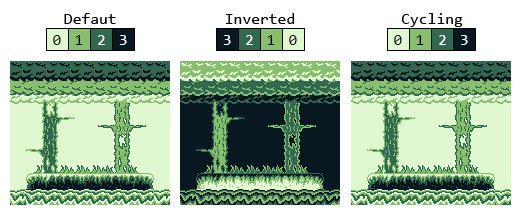
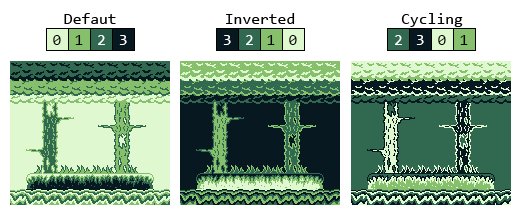
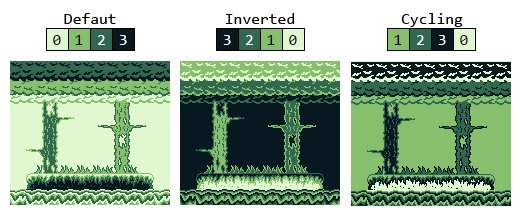
Cycling Color Channels
By cycling the colors you can recreate the star powerup effect from Super Mario.
| Background Only | Sprites Only | Background and Sprites |
Custom Fade In/Out
The inbuilt Fade In and Out effect applies to the entire screen equality. Using the plugin we can fade in/out each layer and out independently.
| Background Only | Sprites Only | Background and Sprites |
Using the Set Palette Colors plugin is another way you can add visual flare to your games and help convey information to your player. Give it a try and explore what you can do with it!

Aussie software developer, retro game collector, chiptune vinyl enthusiast, did someone say reinvent the wheel but buggier with less features?