We hosted the first GB Pixel Art Jam along with Bad_Dad at the end of September this year, and after a lot of time and effort, the gallery is complete:
https://gb-studio-central.itch.io/gb-pixel-jam-2023-gallery
There’s a fair amount going under the hood, so allow me a bit of time to detail (*cough* brag *cough*) about some of the work that went into it’s development.
Firstly, the gallery has an index. Bad_Dad gave this process clarity. A lot of people will simply want to check out to their own work or a specific artist, so instead of a fancy UI or virtual gallery interface, just have their names in alphabetical order to allow people to get to the one they want. Implementing this was a bit tricky though.
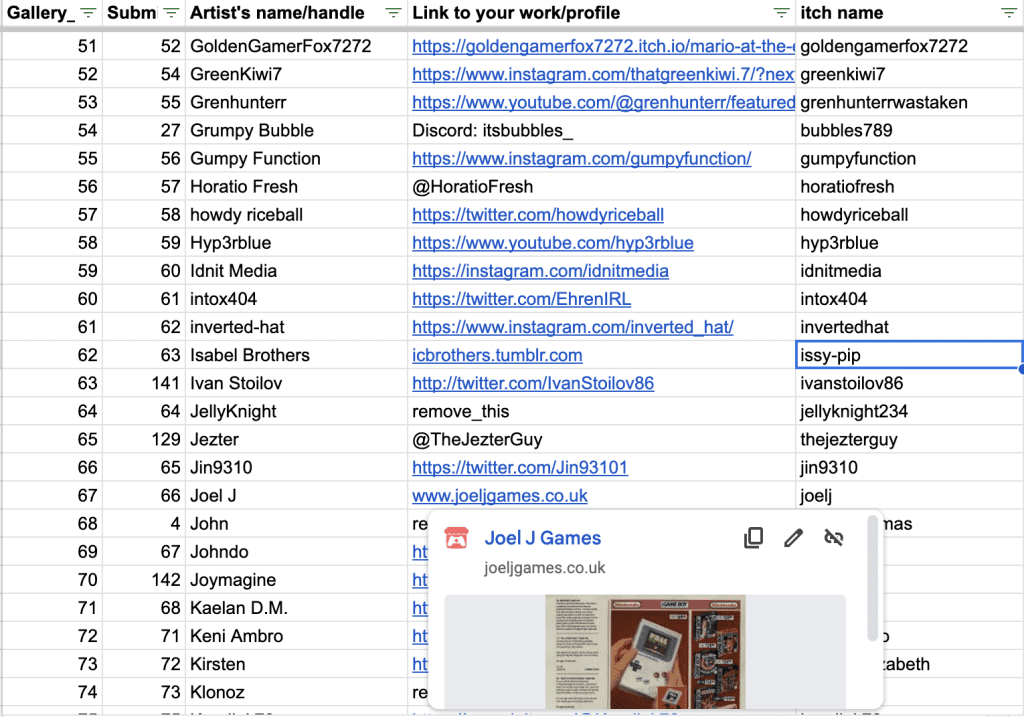
First, we created a spreadsheet to keep track of all 140 submissions. We assigned every submission a number according to their itch name, since the tool to download all the jam submissions is organized by that. We then sorted by the artist’s preferred name and assigned that a number. So now we had a list of all the artists, their names, and a corresponding number for their submission.

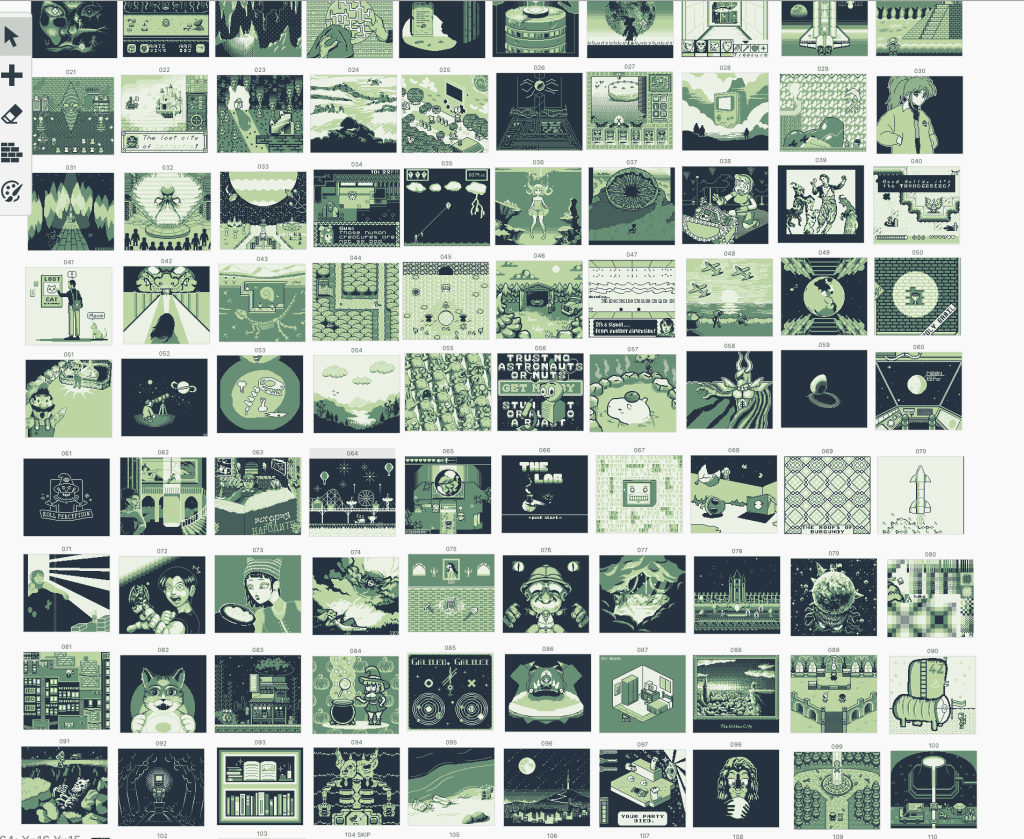
All the art was collected and renamed to follow the submission number, then I created all the scenes with the corresponding art.

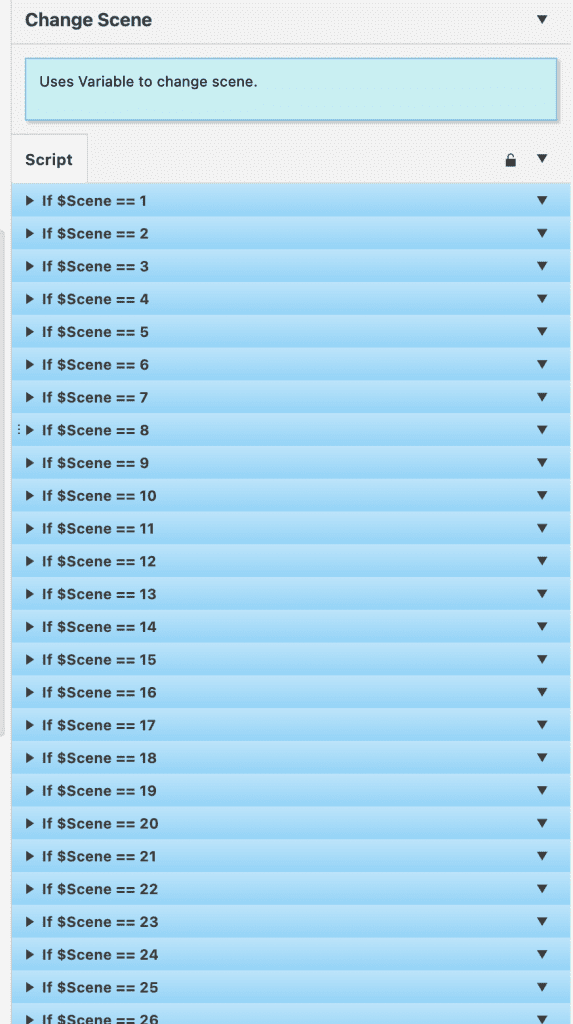
Every Scene’s On Init tab set’s a variable $Scene to the corresponding scene number. Then I created a custom script named “Change Scene” that was a list of 140 [If Variable Compares To Value] events. If $Scene = 1, [Change Scene] to 001, If $Scene = 2, [Change Scene] to 002, and so on. While this may seem overkill for just an index, this was pivotal for the Slideshow function.

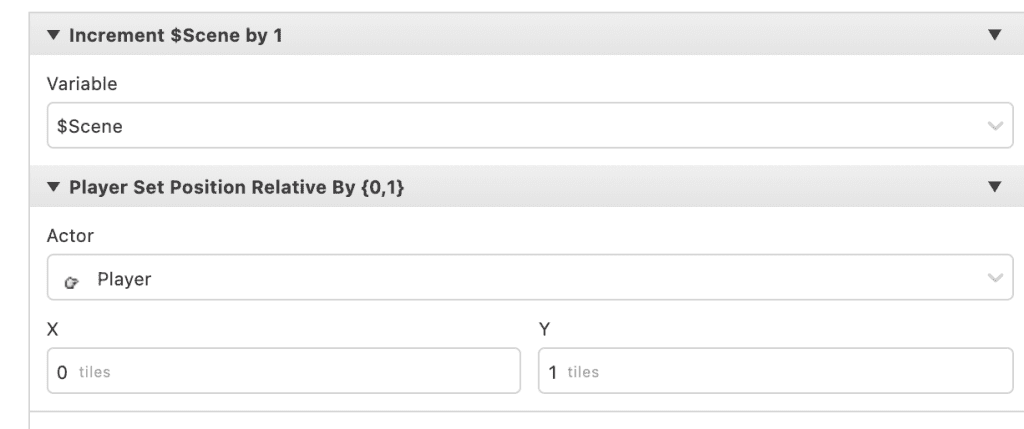
In the Index, instead of a bunch of triggers, I simply attached a script to Up and Down buttons, that set the player’s position relative by 1 tile and incremented or decremented the $Scene value. If the player pressed Left or Right, it increased or decreased the $Scene value by 16 (the number of entries on each screen). Pressing A then calls the Change Scene custom script.

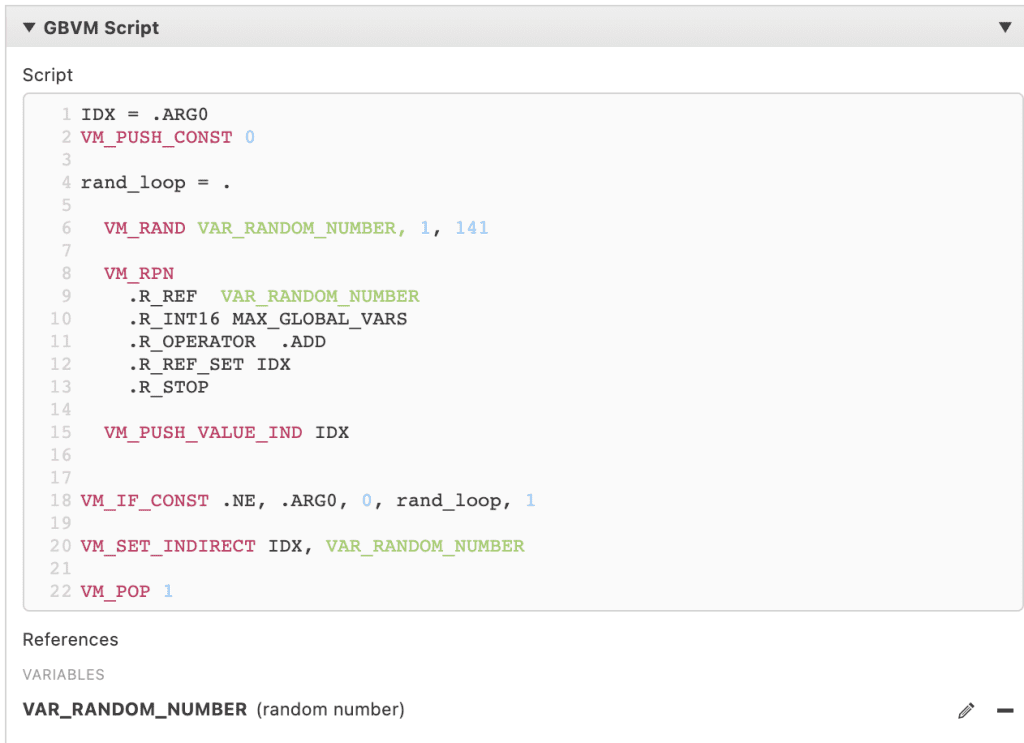
Slideshow was far more complicated. Thanks to Pautomas, I was able to adopt some of his “Bingo” project example to implement an indexed array. I really wanted to make sure that each image had an equal opportunity to display in the slideshow, so selecting a random image each time wouldn’t cut it. The code for creating the array is in GBVM and looks like this:

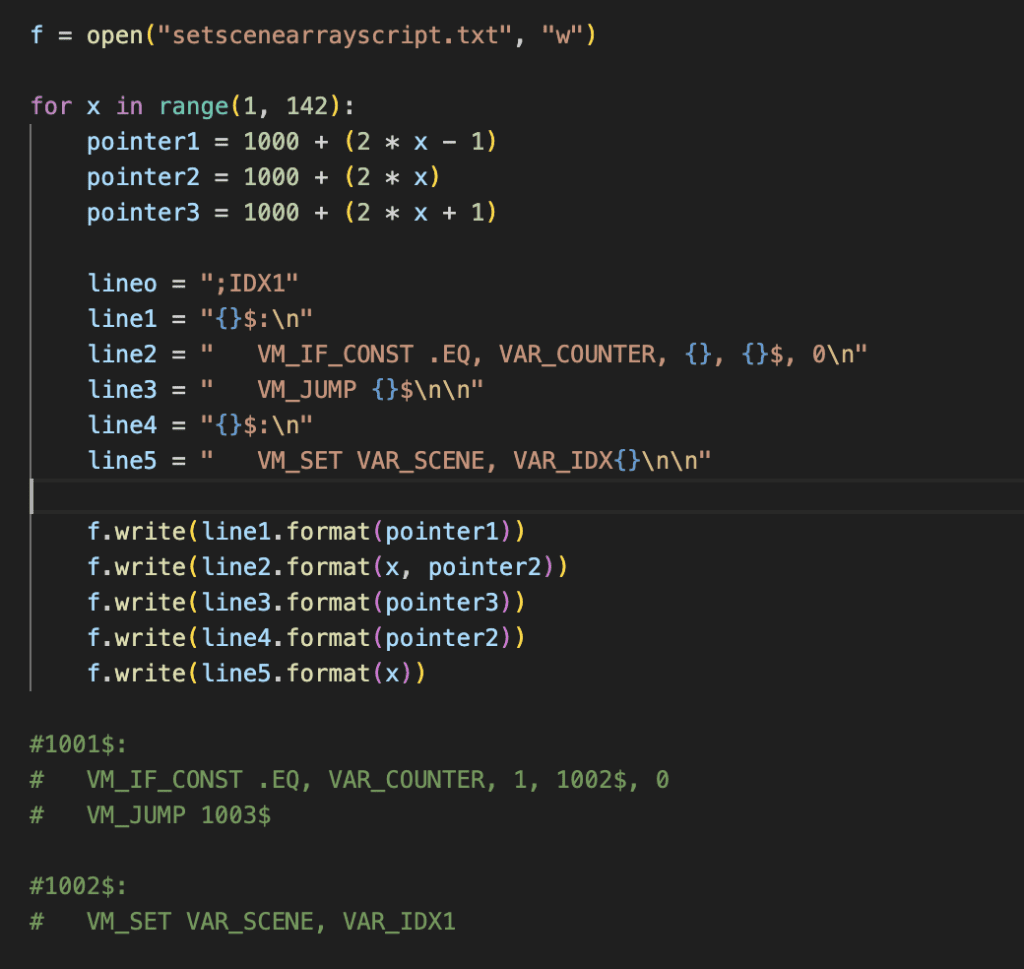
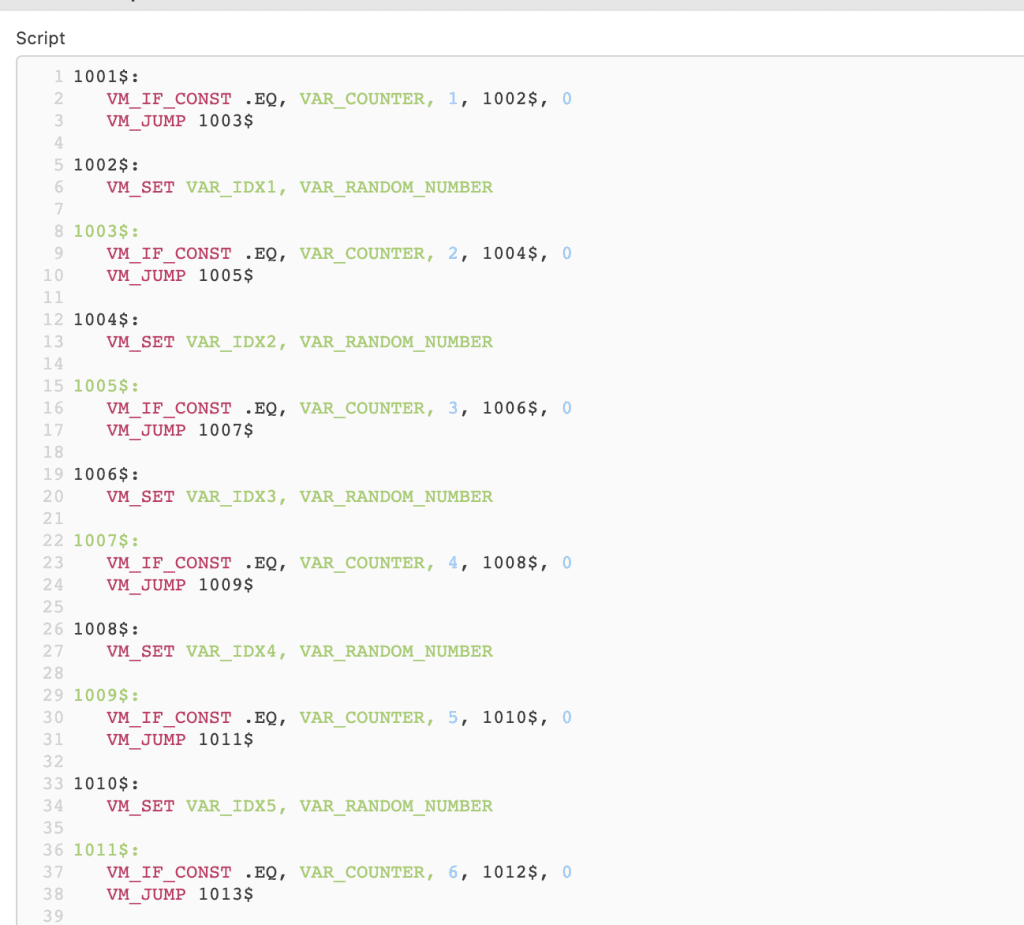
But this code is designed to assign a unique random number every time, not store them. So I had to come up with a way to also save that value to a unique variable. I decided to implement a system similar to the Change Scene script – a lookup table of sorts. Now I could have done the same thing again, 140 If events, but I wanted to challenge myself and see if I could automate this step with a combination of Python and GBVM. I wrote a Python script that spit out GBVM iteratively, so that each condition would be handled. In the end it was 1000 lines of GBVM, but only 20 lines or so of Python.


So now a slideshow custom script can call a random number and then pick one from the index. A script attached to the left/right buttons on every scene checks if it’s in slideshow mode (also handled with a variable) then increments or decrements the index accordingly. That way if you want to skip an image or return to one you saw, you can!
Now that all this is done, we’ll be more easily able to implement it again for next year. The Jam was such a great success, I think we’ll do another.

Audio Engineer, Mac Technologist and Video Game Developer. Managing Editor of GBStudio Central. (he/him)