In our last volume of Tinkering with Toxa, we went over some of the more noticeable changes and features coming to GB Studio 3.0. This round, we’re gonna focus on one very specific area, text. Now I know that may not seem exciting at first, but think about how much information is displayed through a Game Boy game via a dialogue box. While GB Studio’s current dialogue system is okay (and has seen improvements with later releases) there’s still a lot to be desired. GB Studio 3.0 includes a major overhaul of the way text is managed and displayed on screen, and you will hopefully be just as excited as I am for these improvements.
For this article, I actually got hands on with an early alpha build of GB Studio 3.0. Many of the features listed in this article are not yet implemented, and there is a chance that some may be scrapped entirely before a full release is made public. Some features and the way they are presented in the UI will also most likely change.
Fonts and Variable Width Text
This is the big one, and will take a bit to explain. Currently, GB Studio lets you do some customization of fonts by manipulating the ascii.png file in the ‘ui’ folder of your project. While this can be manipulated to your liking (and clever palette tricks can be used to mimic changes in font), your project can only load one ASCII sheet. Furthermore, these fonts are fixed width, with each character always being 8 pixels wide. This limits both the style options available as character spacing will look weird or wrong if you try to make certain characters skinnier, and also how many characters can be displayed per line of text.
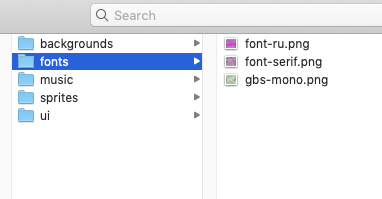
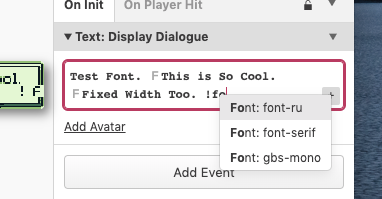
In GB Studio 3.0, you now have a new “fonts” folder in your project. If you try to compile a game with nothing in this folder, the compiler will spit out an error and generate the same default ASCII sheet that’s present in current iterations of GB Studio, only it’s now called ‘gbs-mono’. With a bit of effort, you can create a virtually limitless number of fonts in this folder and change them mid-dialouge! These fonts also have the ability to have variable width. The empty space next to a character is denoted on the sheet with a magenta colour (hex value #EA33F7, shown below). Not only does this produce more natural looking text on screen, but you can also fit more text per line. In one font supplied by Toxa, I could fit the numbers 0-9 sequentially up to 30 characters across, or just the number “1” 36 times. With fixed width, 18 characters is the maximum.


Editor’s note: special thanks to NalaFala (Yousurname) for making the serif font above.
Handling of text wrapping is still in the works. In its current state, GB Studio 3.0 can swap between fonts in a dialogue box by using “wildcards”. Type “!” followed by the font declaration (you can just type the word “font” and it will list you the options) and a grey “F” will be left to indicate that a font change occurs at that point. There is work in place to incorporate an action button to make this easier to work with. Sidenote: text animation speed can already be called this way by using !S_! in the latest GB Studio 2.0 beta, where the underscore is replaced with a number from 0-5.


Creating one of these custom fonts with empty space markings is a time consuming process, but we are hopeful of the community coming forward with both pre-made font sets, and tools to help make them.
Now the implementation of fonts and variable width text alone is enough to substantiate a news article for this site, but wait – there’s more!
Scrolling Text
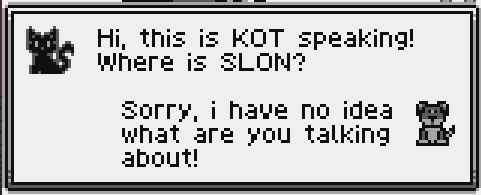
I really love how in The Legend of Zelda: Link’s Awakening, dialogue scrolls on screen. This small feature helps the continuity of thought for a character, and overall looks better in my opinion compared to the way text boxes currently appear in GB Studio. Now you too can have scrolling text within a dialogue box! At the moment, it will continuously scroll without player input, but there are plans to include “user interaction” wildcards as well, for things like pausing text. It’s kind of mind blowing to start typing multiple lines of text into a dialogue box in GB Studio and just have it keep going. There’s no indication within the GUI of limits yet, but a string of text must stay within the 255 character limit. Toxa tells me the code working behind the scenes allows continuous scrolling between text boxes and that a separate “clear text” event will be implemented, but in GB Studio it currently clears the text window when a new text box is added.
Text Positioning
In the current version of GB Studio, text always renders left to right starting at the top left of the dialogue window. If you want to centre or offset text, you could add a bunch of spaces on the left to make it appear “aligned” (I did this for my game), but that’s pretty much it. While not yet implemented, Toxa showed how using an “X/Y” (absolute or relative) wildcard could be incorporated to place text at an exact coordinate. This could be useful for having multiple characters show dialogue in the same window, with each line offset accordingly. This could also potentially be used for menu systems. We’ll have to wait and see how it will be incorporated.

Number Formatting
You can currently display variable values in game, but it will always display it one way, which is the direct integer. That is to say if you have a variable of value “8”, it will always appear on screen as “8” if called (you can do this with the # or $ symbol currently). With the number formatting feature, you’ll be able to display it in different modes like “008” instead. I don’t have a full list of the types of number formats that will be included, but it’s nice to offer a different way to display numbers for different effects.
Codepage
Score one for our international users and readers. GB Studio currently only supports what is essentially latin-based alphabets/languages with it’s text parser. This rules out a large potential audience for your games, and also alienates developers who want to make games in their first language. With codepage support, you’ll be able to define an index for the UTF8 character to match on the ASCII font. For example, for Cyrillic:
{
"name": "Windows-1251 (Cyrillic)",
"mapping": {
"0": 48,
"1": 49,
"2": 50,
"3": 51,
"4": 52,
"5": 53,
"6": 54,
"7": 55,
"8": 56,
...Now you can copy and paste Cyrillic text directly into a GB Studio’s dialogue box and have it render without another tool like GlyphBoy Swap (sorry SōdoDev). This can be used for any language who’s character limit can fit within the 224 character ASCII sheet, and can also support right to left languages like Hebrew and Arabic. It is also possible to swap between languages using the new font system.


GB Studio 3.0 is not yet stable enough to release as a public beta, but if you are familiar with compiling apps, the project has officially been moved into 3.0 Alpha on Github and can be compiled yourself. There’s more features to come, and we’re working on “getting up and running with 3.0” articles in preparation for the launch.

Audio Engineer, Mac Technologist and Video Game Developer. Managing Editor of GBStudio Central. (he/him)