I’ve been playing a lot of JRPGs lately: Dragon Quest, Persona, Final Fantasy, etc. I’ve noticed one thing that sticks out as similar between all these games – the name input system.
Name input screens are useful for making games more immersive, it makes the player feel like they’re part of the experience. Everyone knows about the chosen one, the great savior of the world, the legendary hero, and their name is *INSERT YOUR NAME HERE*. What if you wanted to give that power to GB Studio players and carry on that legacy?
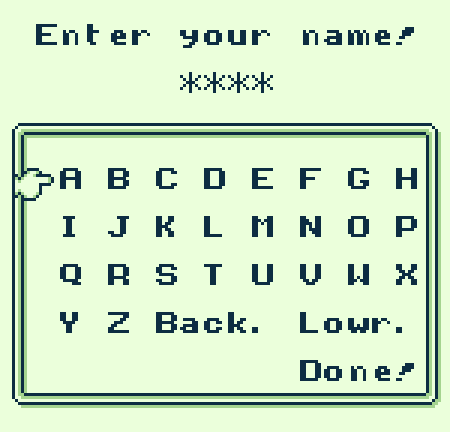
There have been many text input templates for GB Studio, like TOXWORK’s version from 2019. It only works with actors (a GBS 1.x limitation), it lacks the letter Q and it’s uppercase only. It was a good start, but it wasn’t enough for my needs. After 2.0 was released, um3k, Setsune and I made our own systems that worked with variables, had the letter Q and supported both lowercase and uppercase letters. um3k and Setsune’s systems work pretty much the same, so let’s take a look at one of them:
um3k and Setsune’s system

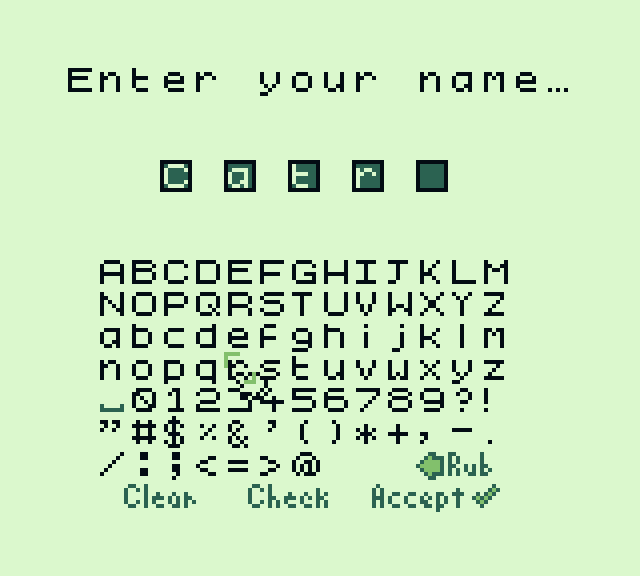
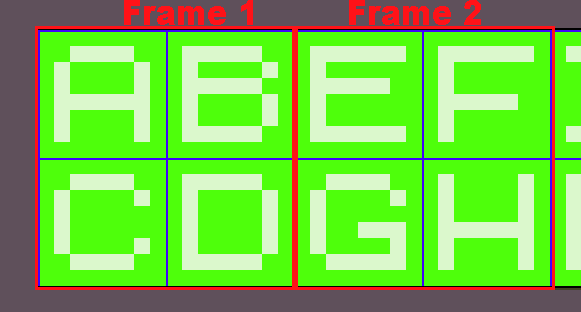
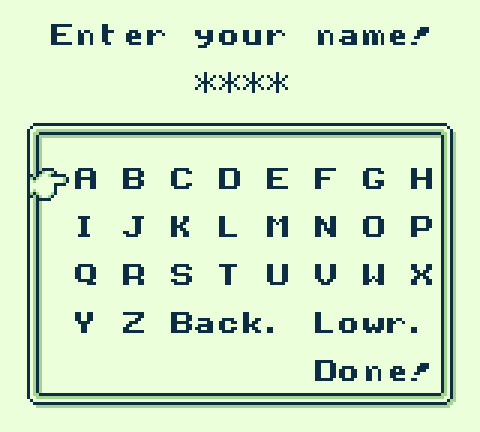
This is Setsune’s system. It supports many letters, special characters, and even spaces. How did they manage to fit all those characters? You might have noticed the letters are coloured white and in black/dark squares. Why is that? If we take a look at the sprite sheet that contains the letters, we can see each 16×16 sprite frame actually consists of 4 small 8×8 pixel characters.

The position of the actor combined with its frame number makes it appear as just one character since the background hides the other letters. It’s a clever trick that works great! There’s even another version that does the opposite, and it looks even better, since there’s no border!
You can try Setsune’s system here, um3k’s system is here. Using them should be fairly straightforward, with Sestune’s also including a ReadMe file to help you along.
Now, let’s take a look at how I made my system:
SodoDev’s system

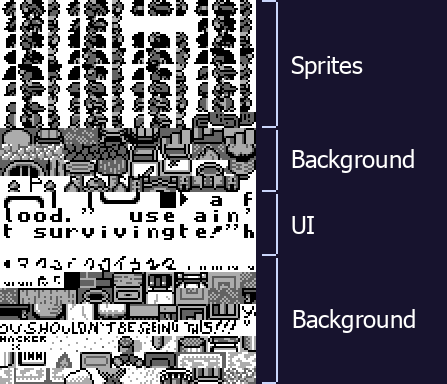
This is my system, and the keyboard was programmed by um3k (thank you!). It supports both lowercase and uppercase, and it has no borders or squares. How is this possible? The answer is overflow. Let’s take a look at the Game Boy’s VRAM when running a regular GB Studio game:

As you can see, each row of sprites can store 4 frames, or 16 tiles. That means, the entire sprite section of VRAM can store 16 * 8 = 128 tiles, or 4 * 8 = 32 frames. The player uses 6 frames and the emote uses 1, so that leaves the developer with 100 tiles or 25 frames. In actuality, the editor and compiler don’t actually enforce this limit – you are free to use as many tiles for your sprites that use up the available VRAM, but it usually won’t look nice when frames begin spilling into the second background block.
My system takes advantage of this overflow and uses the other blocks to display the player’s name. It may seem complicated but it’s actually a really simple system to implement. The main limitations is that it currently can only support 4 characters, and the 8×8 letters on 16×16 frames is kind of a waste of VRAM. As progress with the new backend continues, there may be ways to improve this system.
You can download my system here.
You’ll notice in the GB Studio Project that once the name is selected, it’s rendered in a dialogue box using the variables “#00##01##02##03#“. The latest beta will account for this wildcard as four characters, so you can still use 14 more characters per line in your text boxes. Just use that string of text every time you want to use the player’s inputted name.
Note: This system isn’t compatible with the first beta release of GB Studio 2.0 (without some tweaking of the assets first), for simplicity update to a newer version.

a/k/a “Anima” – Game Developer Wannabe, Average Internet Enjoyer, Human Being. (he/him)